Laguna College Of Science In Game Design
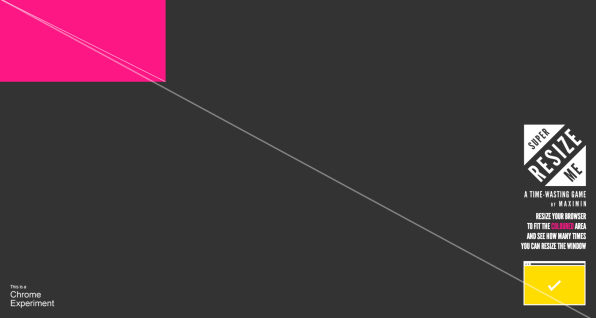
I haven't manually resized windows on my computer in ages. The operation is a pain: Maneuver the mouse pointer to a tiny corner of a window, click and hold, then drag to another precise area of the screen without letting go, then release. A trio of designers calling themselves Maximin has turned this chore into a charming little game called Super Resize Me, which challenges you to resize your browser window to specific sizes as many times as you can before a timer runs out.
The game is, by the designers' intent, a complete waste of time (it's "a natural product of our skills in web design/development, and, well, procrastination," they told me). But it's also a perfect interactive explainer of a mathematical law that informs which UI elements are easy for us to manipulate and which ones are more difficult. It's called Fitts's Law, and interface designers ignore it at their peril.

The law predates the invention of graphical user interfaces by several decades, but it basically says that smaller, distant objects are harder to point to than bigger, closer ones. No duh, right? Well, sure, but Fitts's Law describes exactly how much harder in mathematical terms–and this relationship stays remarkably constant whether we're pointing from a barn to a bird with our finger, or from a browser button to a desktop icon with our mouse.
For an example of how this seemingly obvious law applies in not-so-obvious ways to UI design, look no further than the menu bar on your computer. If you use a Mac, the drop-down list associated with the window you're working in always stays anchored to the top of the screen–not attached to the top edge of the window itself, as it does in Windows. Fitts's Law says that the Mac-style menu will be easier to point to because the top edge of the screen is a much bigger target (an infinitely tall one, in fact) than the small strip of pixels comprising the top edge of any particular window.
To bring it back to Super Resize Me: You'll probably find it harder to play than you first thought. Quickly moving your mouse from one tiny area onscreen (the corner of your browser window) to another (the spot that the game tells you to resize the window to) is a textbook Fitts-ian challenge. Fitts's Law also shows that clicking and dragging is harder to do than merely pointing–another subtle UI-design wrinkle that Super Resize Me exploits.
Exploits unintentionally, I should say. "To be very honest, we actually had to check Wikipedia what Fitts's Law is," the designers at Maximin told me. "In terms of the difficulty, we didn't really do any scientific calculations. It was simply play testing and tweaking." This isn't surprising, nor is it any kind of lapse on their part: Fitts's Law is robust enough, and intuitive enough, that many designers surely follow the guidelines that the rule implies without knowing it by heart. (Fitts's Law isn't a flawless model of human-computer interaction anyway, as this insightful post by Kevin Hale explains.)

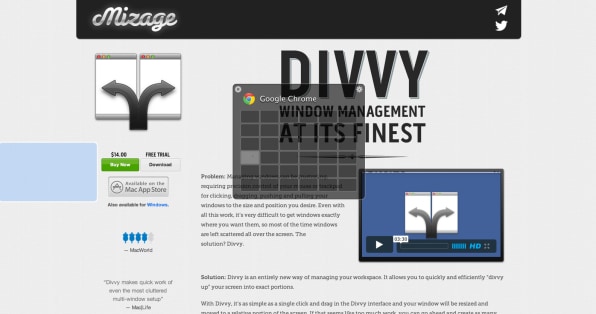
All the same, simply being aware of the law can help designers identify and solve interface-design problems that they might otherwise miss. Like window resizing, for example. I said that I haven't done it in years–not in the traditional way, that is. Instead, I use a utility called Divvy, which brings up a small grid of rectangles representing my screen; a quick flick of my mouse snaps the window into whichever grid-lined shape is convenient. Much faster, much easier–because of Fitts's Law, which says that moving my mouse pointer a small distance between large targets (like Divvy's grid) is faster and easier than clicking and dragging my mouse pointer large distances between small targets (like the corner of a window and a specific point on my screen).
So the next time you marvel at how "easy" or "intuitive" a piece of software is to use, thank its designers, of course. But also consider thanking Paul Fitts, whose eponymous law–whether the designers knew it or not–may have helped light their way.
[Image: Cursors via Shutterstock]
Laguna College Of Science In Game Design
Source: https://www.fastcompany.com/1671680/a-silly-browser-game-that-visualizes-the-science-of-interface-design
Posted by: pinsonsair1976.blogspot.com

0 Response to "Laguna College Of Science In Game Design"
Post a Comment