Photoshop Game Ui Design Tutorial
Few months back I met Jimmy – a freelance mobile UI designer with more than 7 years of experience in the field. He had just finished a project for a mobile gaming studio and I was curious to hear more about his experience.
The studio used Unity3D ( Unity is still the preferred platform for mobile games) and Unity UI for the user interface. Jimmy was responsible for the design of all screens and the user flow. Although he had an extensive experience with UI and UX, the task turned out to be quite a challenge. He found Unity UI fairly easy to work with but the workflow required a lot of help from C# developers which substantially slowed down the process.
Mobile game UI design
In Jimmy's words:"Getting the user flow right requires a lot of iterations which could be very time-consuming, especially when we have to go back and forth with the developers."
The more I talked to other UI designers, the more I had the feeling that the available game development tools limit their potential instead of enhancing it. The UI designers are responsible for bulk of the work on the user interface and user experience within a team, that is why they should be empowered. When we were designing Hummingbird, our new product for mobile game UI, we carefully examined the workflow and the needs of UI designers in order to create a tool which will make their lives easier.
Here is how we did it
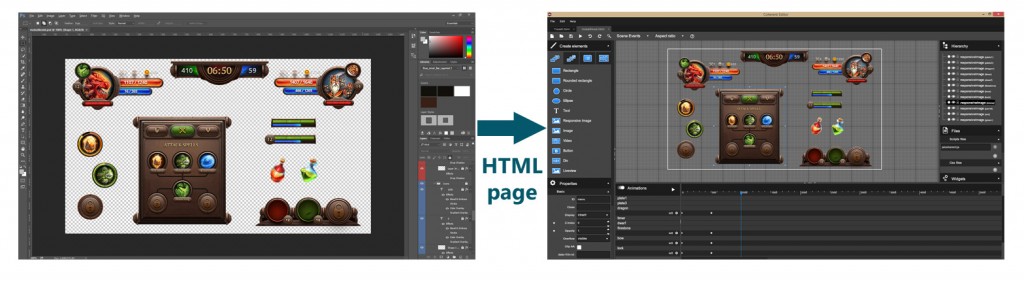
Hummingbird has a visual editor which allows designers to create visionary mobile game UI without any help from a game developer. It is tightly integrated with Adobe Photoshop as we know that many UI artists/designers prefer this tool for designing the UI assets. They can simply create all their assets in Adobe Photoshop, export them in an HTML file, import them in Hummingbird, and edit them in the visual editor.

So far, so good! Now let's add UI animations!
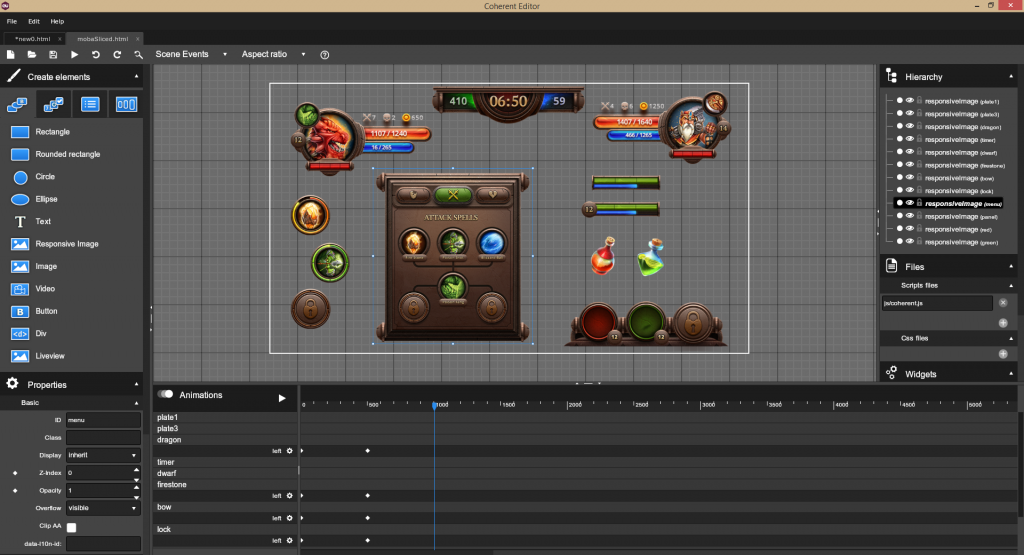
Modern mobile user interfaces have a lot of animations and cool effects which create a remarkable experience for the users. Animations, however could turn out to be a large bottleneck for the mobile game UI designers as very often they need a developer's help to implement them or make even small change. In Hummingbird the UI designers can easily add animations through the animation timeline in the editor. The process is intuitive and entirely visual ( You can find out more details about the animation timeline here ).

Attach events and preview the UI!
Once the designers are able to create mobile game UI with animations, the next step is to enable them to test how the GUI would behave in a game. For example, what would happen if you click button X? In order to enhance this functionality, the Hummingbird editor has an advanced data-binding system through which designers can attach events to the buttons.
Once the events are attached, the designers can run the user interface to get a feel of the user experience.

Make UI changes within seconds
As Jimmy told me, getting the user flow right requires a lot of iterations. We strived to design a UI tool which would make the UI iterations as quick and effortless as possible.
The Hummingbird editor is very intuitive and changing elements, positions, animations, etc. requires just a few clicks. Аn amazing functionality which saves a lot of time is the live preview. It allows all changes to be previewed immediately while the game is running.
Work from any place in the world
We live in a globalized world where teams are dispersed and designers freelance for different projects from different locations. In Hummingbird, we embraced this new working style and offer a workflow which facilitates the work of multinational teams. The editor in Hummingbird has a widget system which allows multiple team members to work on different parts of the UI simultaneously. All the changes are visible to the whole team without the need to recompile the game which prevents misunderstandings and facilitates the process. Furthermore, to make it even more convenient for the designers, the Hummingbird UI Editor has a standalone version for PC and Mac that can be used without a game engine.
How does Hummingbird's workflow sound to you? Good? Request a trial.
Hummingbird is now available for PC and consoles! Check all the features.
Photoshop Game Ui Design Tutorial
Source: https://coherent-labs.com/posts/mobile-game-ui-design-made-easy/
Posted by: pinsonsair1976.blogspot.com

0 Response to "Photoshop Game Ui Design Tutorial"
Post a Comment